Template overriding is the standard feature from Joomla! It is sole purpose is to allow site's administrator to customize layout without modifying the core files of the components or modules that was installed on Joomla site.
Terms and Conditions
Please read our Support Policies before requesting assistance for customization.
Please make sure that you have backup all your customization and it must be up-to-date with the latest EasyDiscuss before updating to the latest version.
Depreciated
will only support single core theme (Wireframe) along with the dark mode feature. Other EasyDiscuss themes will no longer receive updates and will be removed from installer.
Benefits
Following are some of the benefits you can get when creating template overrides rather than modifying the core files:
- Customization retained during upgrades.
- More control over theme files.
- Easier to customize.
Files Overrides
Most customization can be done with custom CSS, however there are times when modifying theme files are the best solution. So, instead of modifying the core theme files, you can duplicate the desired theme file and apply your modification. All of these can be done on the site's template.
Before begin creating template override, first you'll need to create template override folder. In this example, assuming that your template's name is Protostar and you wanted to create an override for points and notification page and also the recent discussion module. You'll need to create the appropriate folders in your template for these override files:
/templates/protostar/html/com_easydiscuss/points/default.php/templates/protostar/html/com_easydiscuss/notifications/default.php/templates/protostar/html/mod_easydiscuss_recentdiscussions/default.php
The folder /protostar/html/ above contains the overrides for all components and modules on your site. Once you've created these folders, now you can copy the desired existing files over to the respective folder which you've created.
Please make sure the core EasyDiscuss theme (wireframe) file and module tmpl file are EXCLUDED from the path.
CSS Overrides
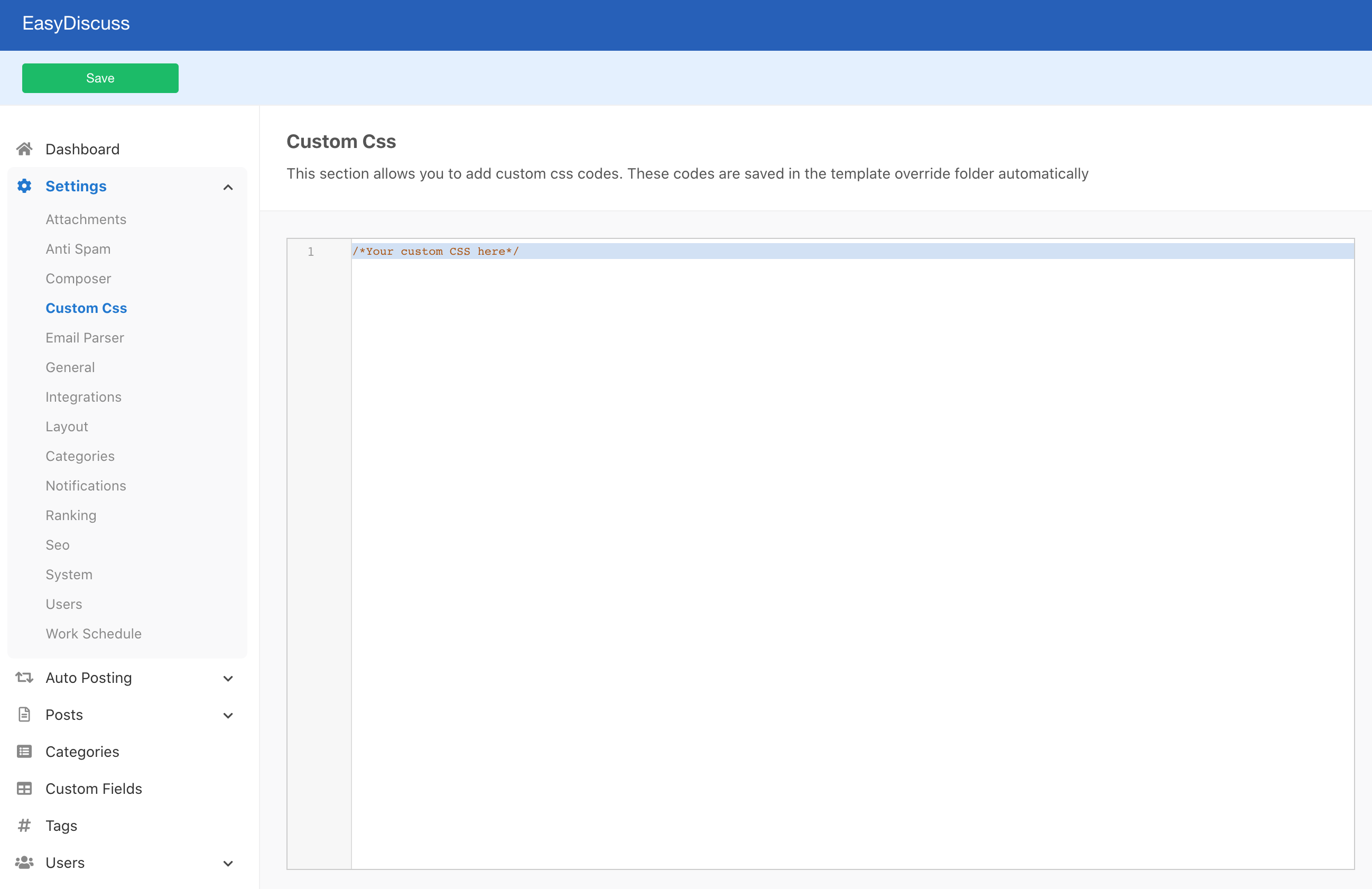
Since EasyDiscuss 4.1, you can new easily add a custom CSS code within EasyDiscuss administrator section. Check out this feature at EasyDiscuss > Settings > Custom CSS.
Assuming that you would like to customize the Notification Module, you can add these CSS code into the Custom CSS editor.
#ed .m-notification__wrapper {
display: none;
}
Here is the another example. Assuming that you would like to hide the statistics for each discussions, you can simply put these CSS code into the Custom CSS editor.
#ed .ed-posts-list .ed-statistic {
display: none;
}
Note
CSS overrides will not be overwritten by EasyDiscuss upgrades. However, it is still a good practive to backout your entire site before proceeding with upgrades so that if anything went south, you'll be able to revive your site back.
Please read our Support Policies before requesting assistance for customization.