A WebView is an embeddable browser that a native application can use to display web content. This document shows you how to get started with WebView and how to display EasySocial streams on your app.
To provide a user experience that’s consistent, this feature is available for iOS and Android.
Adding a WebView to your app
Basically, you need to add the following in order to support the webview:
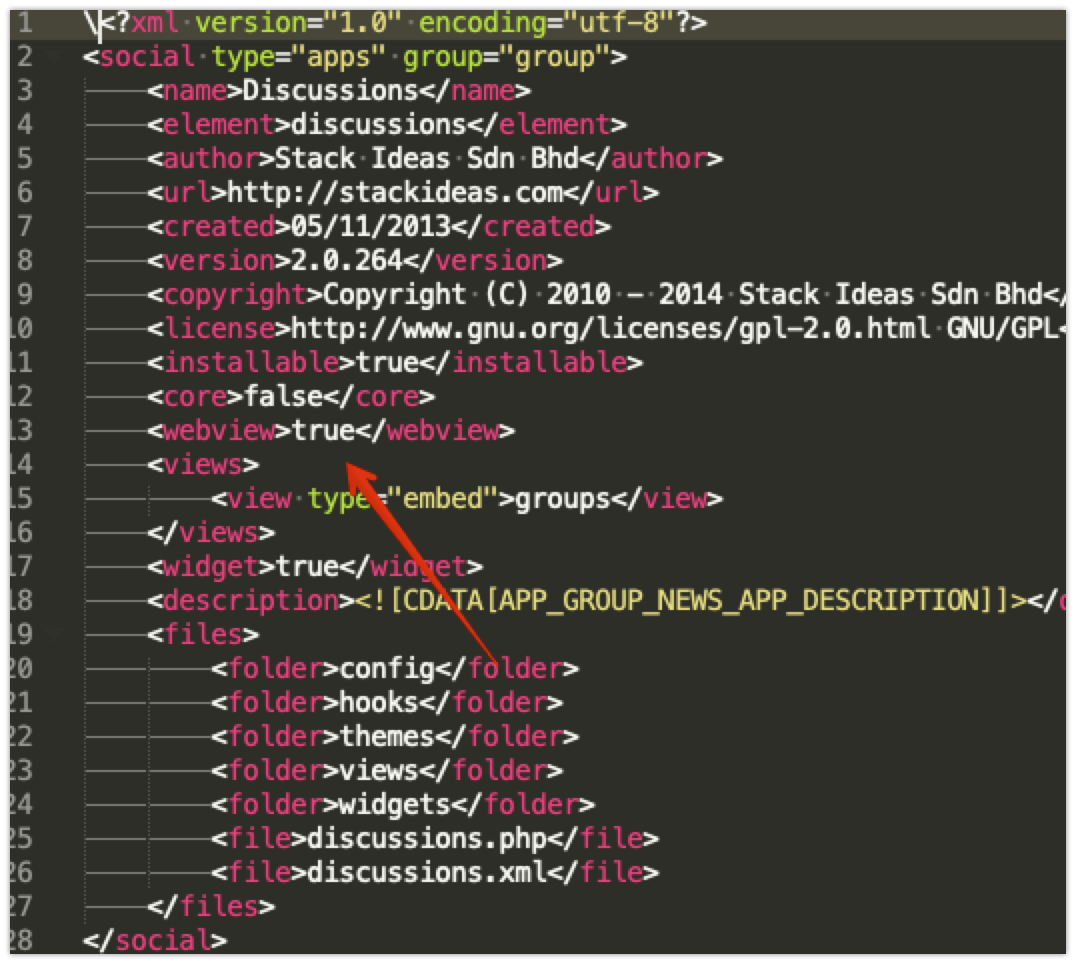
Add webview properties in the app XML file
Add a function called
onPrepareRestStream.Add the following webview object and append it into
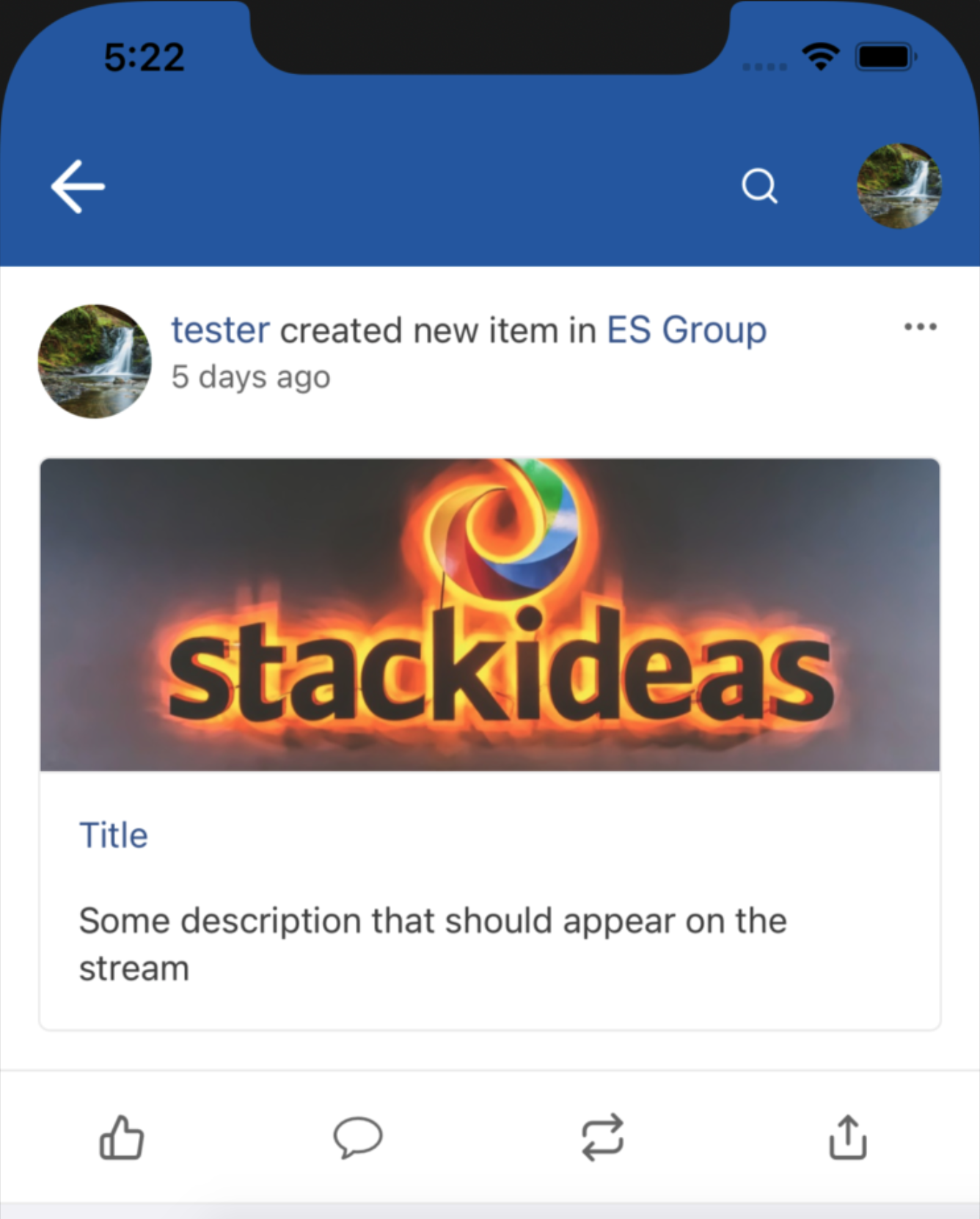
$item->webview:webview: { title: "Title", permalink: "https://site.com", description: "Some description that should appear on the stream", cover: "https://stackideas.cachefly.net/templates/delta/images/team/stack-1.jpg", autologin: true, // Set to true if user should be auto login to the site when redirected to the webview stream: { title: "{user:299} created new item in {group:1}", showUserName: true // Determine if the Name of user that generated the stream should appear on the stream showUserAvatar: true // Determine if the avatar of the user should appear on the stream } }public function onPrepareRestStream(SocialStreamItem &$item, $includePrivacy = true) { $item->webview = [ "title" => "Title", "permalink" => "https://site.com", "description" => "Some description that should appear on the stream", "cover" => "https://stackideas.cachefly.net/templates/delta/images/team/stack-1.jpg", "autologin" => true, "stream" => [ "title" => "{user:299} created new item in {group:1}", "showUserName" => false, "showUserAvatar" => true ] ]; }For stream title data, it is possible to include user and cluster object by using the following format,
{objectType:id}, where objectType can beuser,group,page, oreventand id is the id of the object.Refer to the example output from the app below.