Speed up your Joomla blogs with Google AMP
To date, studies show that over 60 percent of users access the internet from their mobile devices as compared to 2014, which was only at 40 percent. This means mobile users had rapidly increased over the years. If we observed Joomla's ecosystem, more and more developers have already updated their extensions to be mobile-friendly.
The problem when browsing the internet via mobile back in the day, there were simply too many elements being displayed on a small screen size. This somehow causes the browser to load unnecessary content which then leads to slow page load. So, in an attempt to make web pages load faster on mobile, Google came up with Google AMP.
What is AMP?
'AMP' is short for Accelerated Mobile Pages. AMP was first announced by Google back in 2015 and then publicly launched in 2016. Its main focus is to improve the performance of mobile web by allowing web content to load instantly.
We want webpages with rich content like video, animation, graphic to work alongside smart ads, and to load instantaneously.
by Google
Google kind of nailed it, since the speed load for AMP pages seem to be faster than non-AMP pages. Some publishers even claimed that by implementing AMP on their site, they seen significant increase in organic search traffic and at least 40 percent reduction in bounce rate. Well, it's generally a good thing, at least.
AMP won't get a massive boost in search ranking
by Richard Gingras
However, according to Richard Gingras, the current vice president of news at Google. AMP is not actually a search engine ranking factor. Well, that doesn't mean we should ignore it. Google did not launch this open source project for no reason.
What type of site needs AMP?
Glad you asked. In our opinion, all sites on earth should get 'AMP-ed'! However, to be more realistic, I would say AMP is more suited for sites like News publisher, Recipes or even e-Commerces. What if your site does not belong to any as mentioned? You can still implement AMP because it will load your site faster on mobile and we all know that everyone likes fast-loading websites right?
How AMP works in EasyBlog?
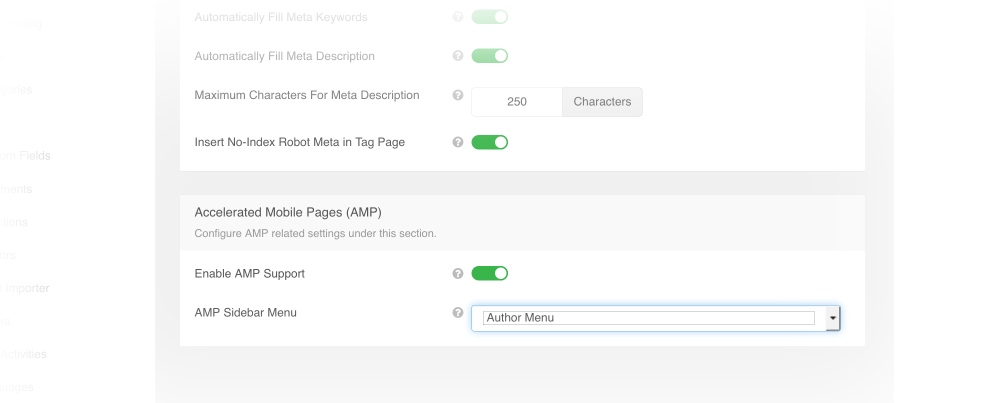
For starter, enable the AMP setting from the back-end and that's it, your EasyBlog has been AMP-ed!
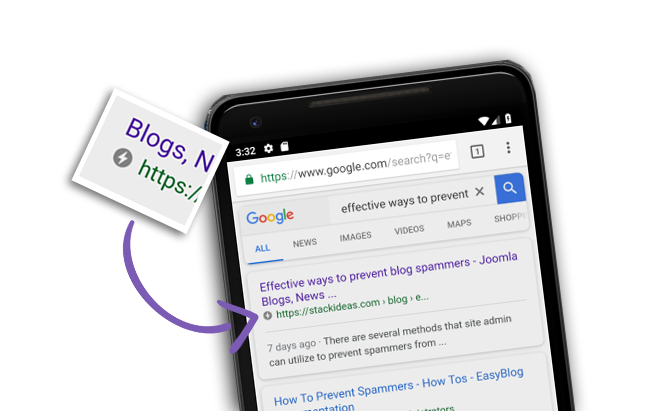
Once the setting was enabled, you won't notice any changes just by browsing through your site right away. Although AMP page is not mainly for Google search but in Easyblog, we separated both non-AMP and AMP pages. In other words, only visitors from Google search results are able to view AMP version of your page.
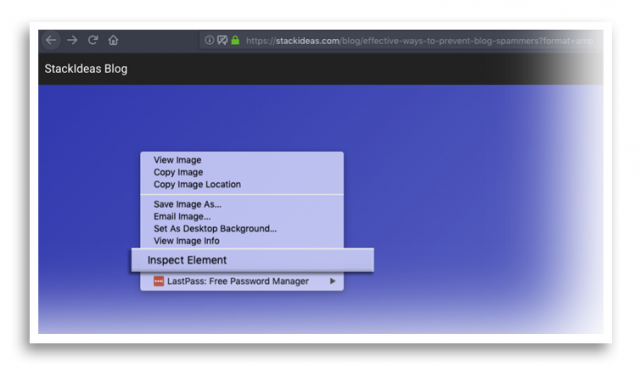
However, you could directly access AMP URL from your mobile. All you have to do is add 'format=amp' at the end of your entry view page URL.
For example, this is your entry view URL:
Your AMP URL would be:
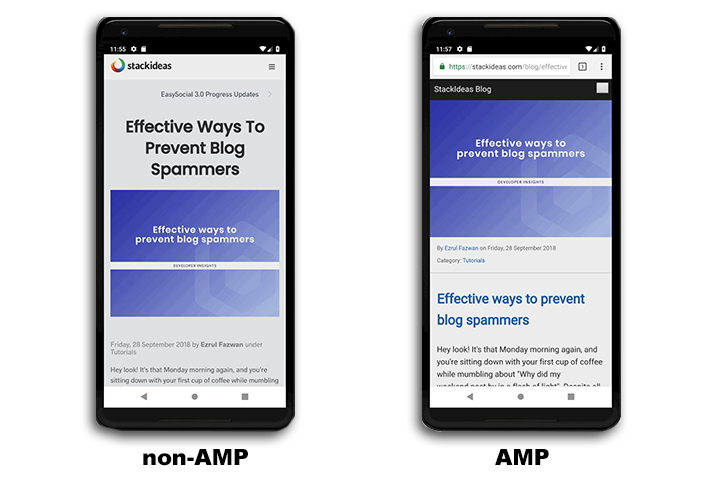
There are not much differences in term of design, however the most noticeable thing in AMP is the speed of the first page load. We tested its speed using mobile data with an average LTE speed on both pages. Surprisingly, AMP page loads two times faster than non-AMP page.
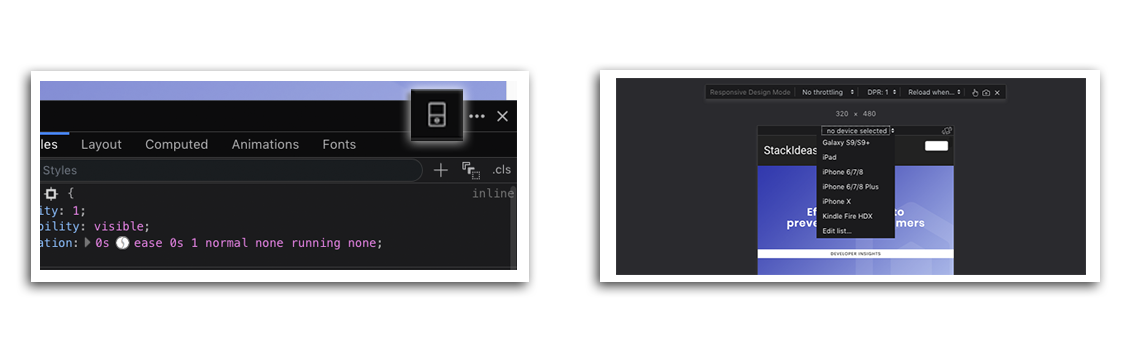
View AMP page from desktop browser
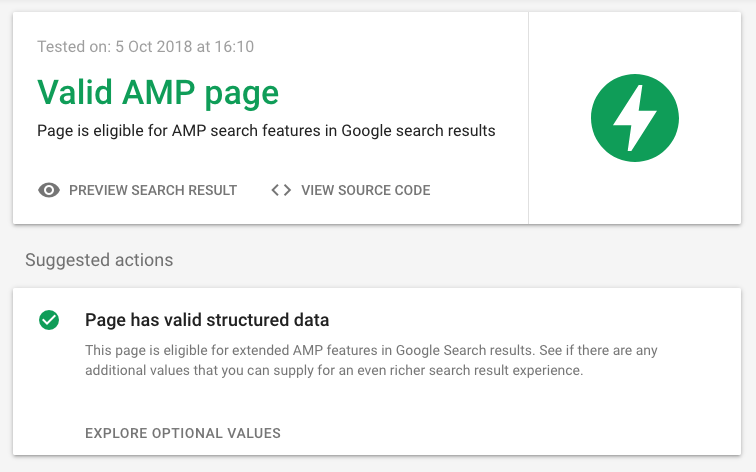
Validate your AMP page
Lastly, you might want to validate your AMP page via Google Search Console. With this, you will be able to see whether your page is valid for AMP or not. Just head to https://search.google.com/test/amp and paste your AMP URL there.
In conclusion, AMP is one powerful tool to increase site speed and provide better user experience on mobile. In EasyBlog, implementing AMP is just a click away!