Simple ways to locate Joomla source code & related files
Today, i would like to share how to identify which PHP file is rendering a particular part of Joomla's frontpage and ways to trace back where an error is coming from.
The idea is to show how even a normal person without any programming language background could add/remove some stuff in Joomla on your own, that doesn't require any help from a developer or tech support personnel.
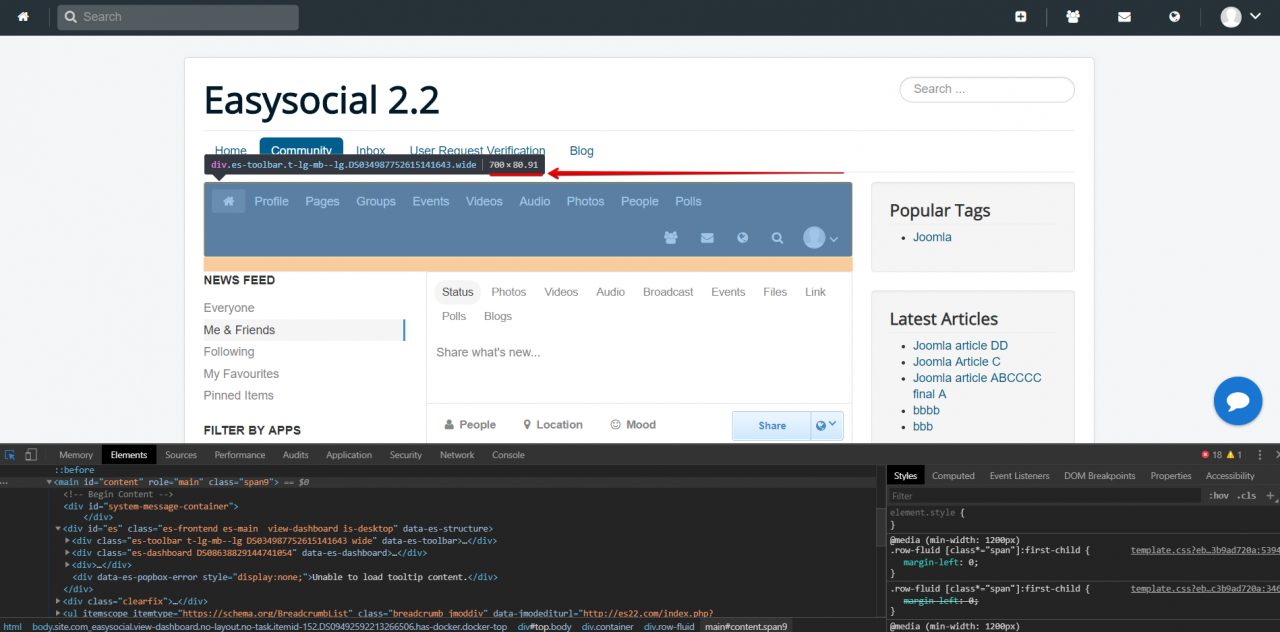
Let's kick start with a simple scenario, if you refer to the screenshot above, you'll notice the toolbar items were pushed downwards to the right side and it doesn't display in a single line. This is simply due to the current template's component container width is less than 768px.
You have the option to either you customize your current template's component container width or remove some of the items from the toolbar. In order to add/remove some of the items from the code, the first thing you have to do is find out which PHP file renders the toolbar.
Before we begin, you'll need to install Sublime editor and setup a localhost instance on your computer. That way, you can easily search Joomla code through Sublime editor.
Once you setup everything on your computer, you may watch the video above to understand how to go about it.
The video includes :
1. How to inspect elements through a browser's development tools.
2. How to global search specific HTML code with Sublime editor.
3. How to identify which PHP file renders a particular part of the page.
Trace back the source of error
Moving on to the next point. How to trace back where a particular error is coming from?
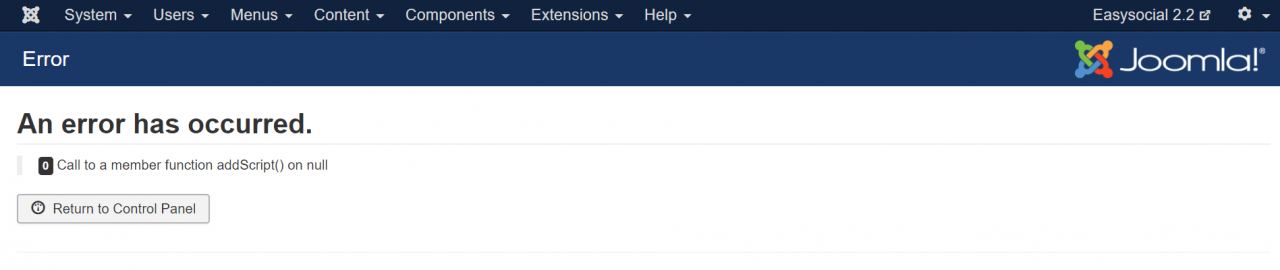
For this instance, you encountered a similar error message shown above. Just by looking at this error, it's really difficult to pinpoint what really went wrong.
One of the quickest way to learn about this error is to make sure that you have temporarily enabled the setting from Global Configuration > System > Debug System and set it to YES.
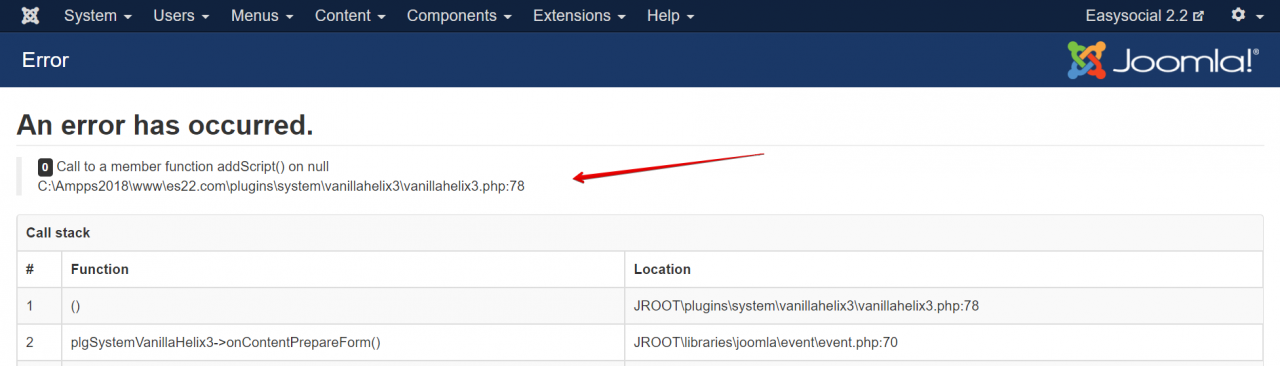
Once you have enabled debug system from the global configuration setting, it will show the exact file name on where the error came from. This will definitely help you to narrow down which extension provider you should report to.
However, in the event where you couldn't even access your site back-end's global configuration page to enable the debug system setting. The only way is to modify the code from configuration.php file under your Joomla root folder.
public $debug = '0'; // Replace with public $debug = '1';
And finally, do remember to disable this debug system once the issue has been identified or resolved. This is because the debug system will actually process a lot of things behind the scene, thus slowing down the site performance.
I hope you enjoyed and learnt something from today's tutorial.