
Google One Tap for EasySocial 4.0
It has only been about a week since we posted the first beta of EasySocial 4 and I am extremely excited to share with you about the Google One Tap plugin that can work alongside the existing Sign in with Google in EasySocial 4.
Google One Tap
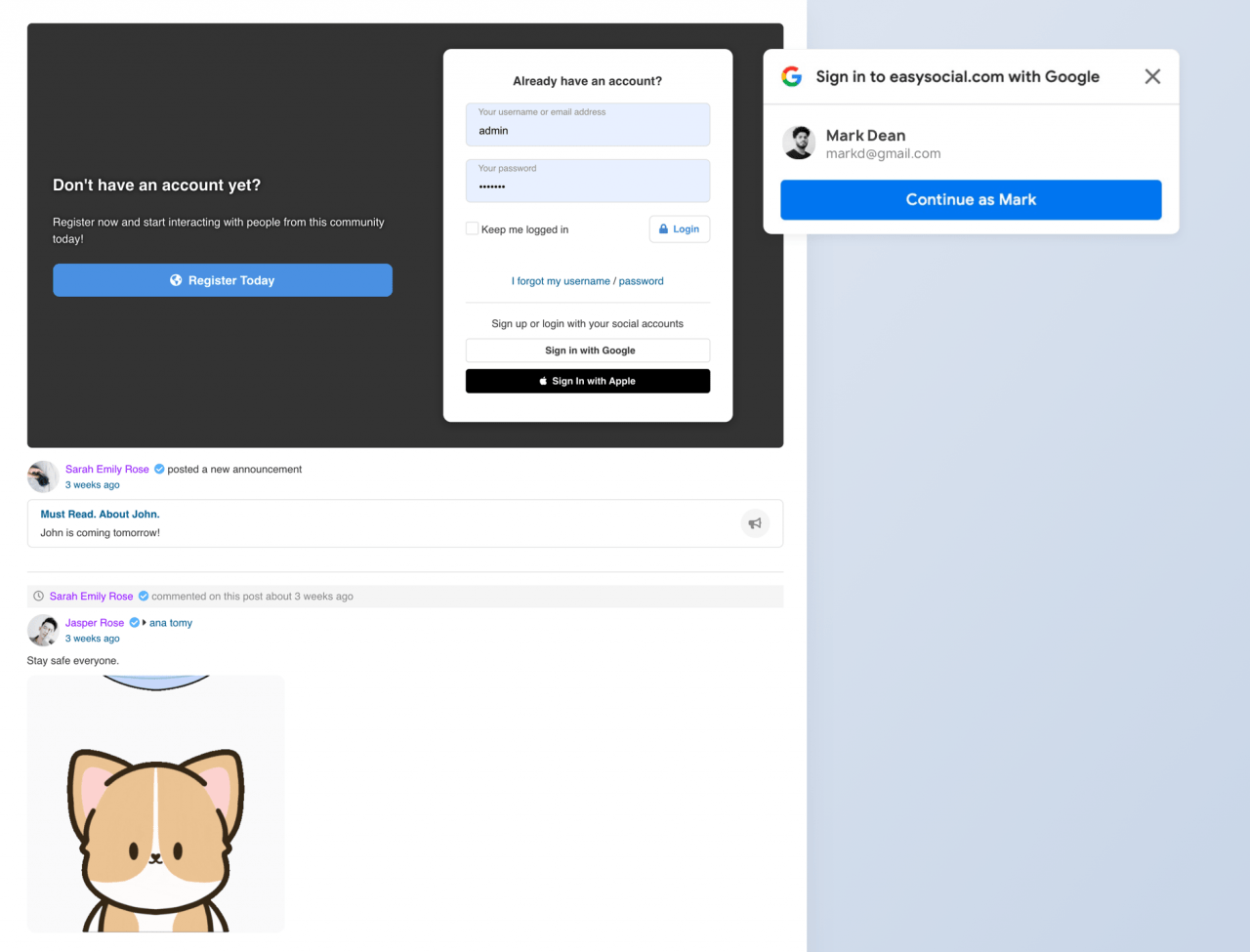
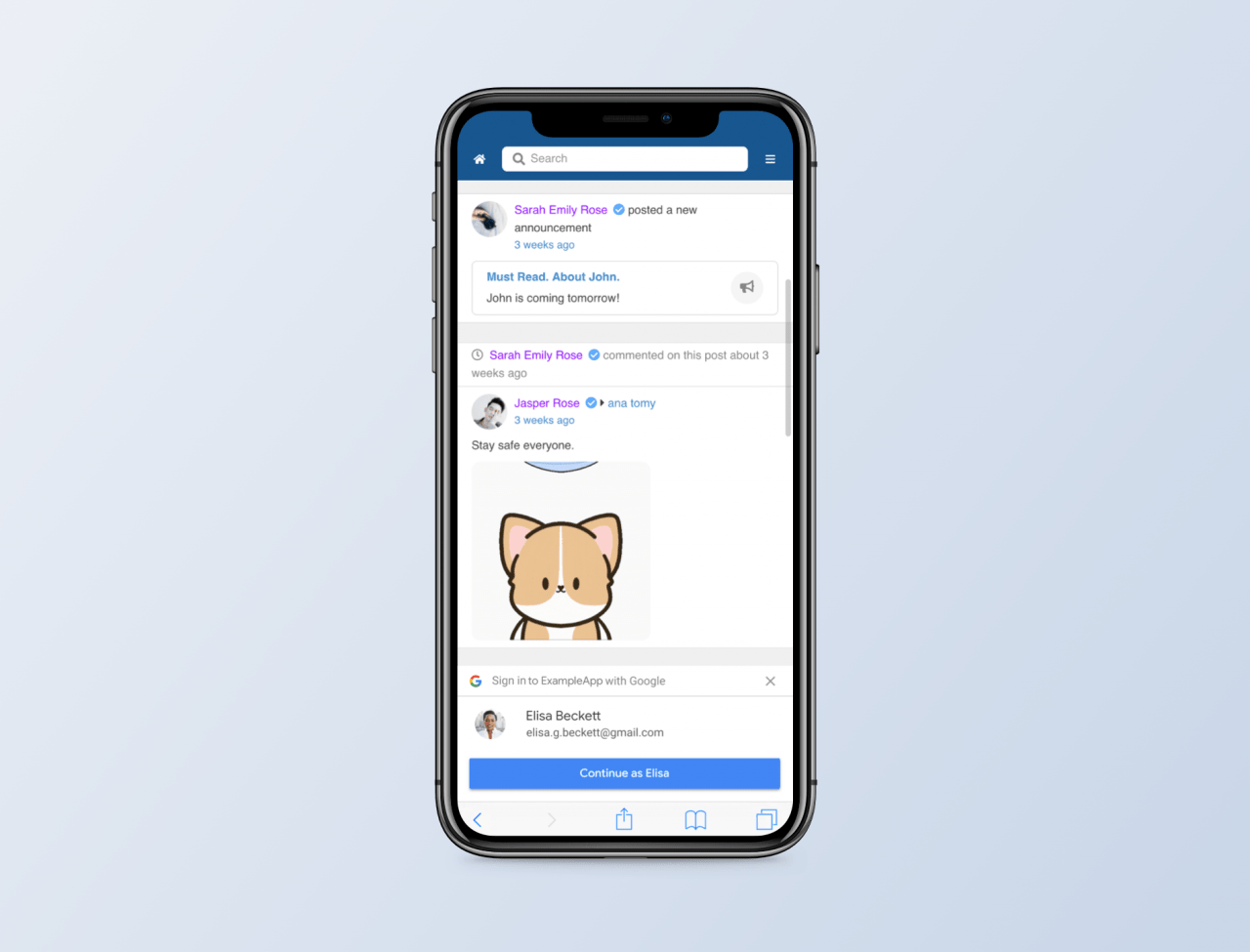
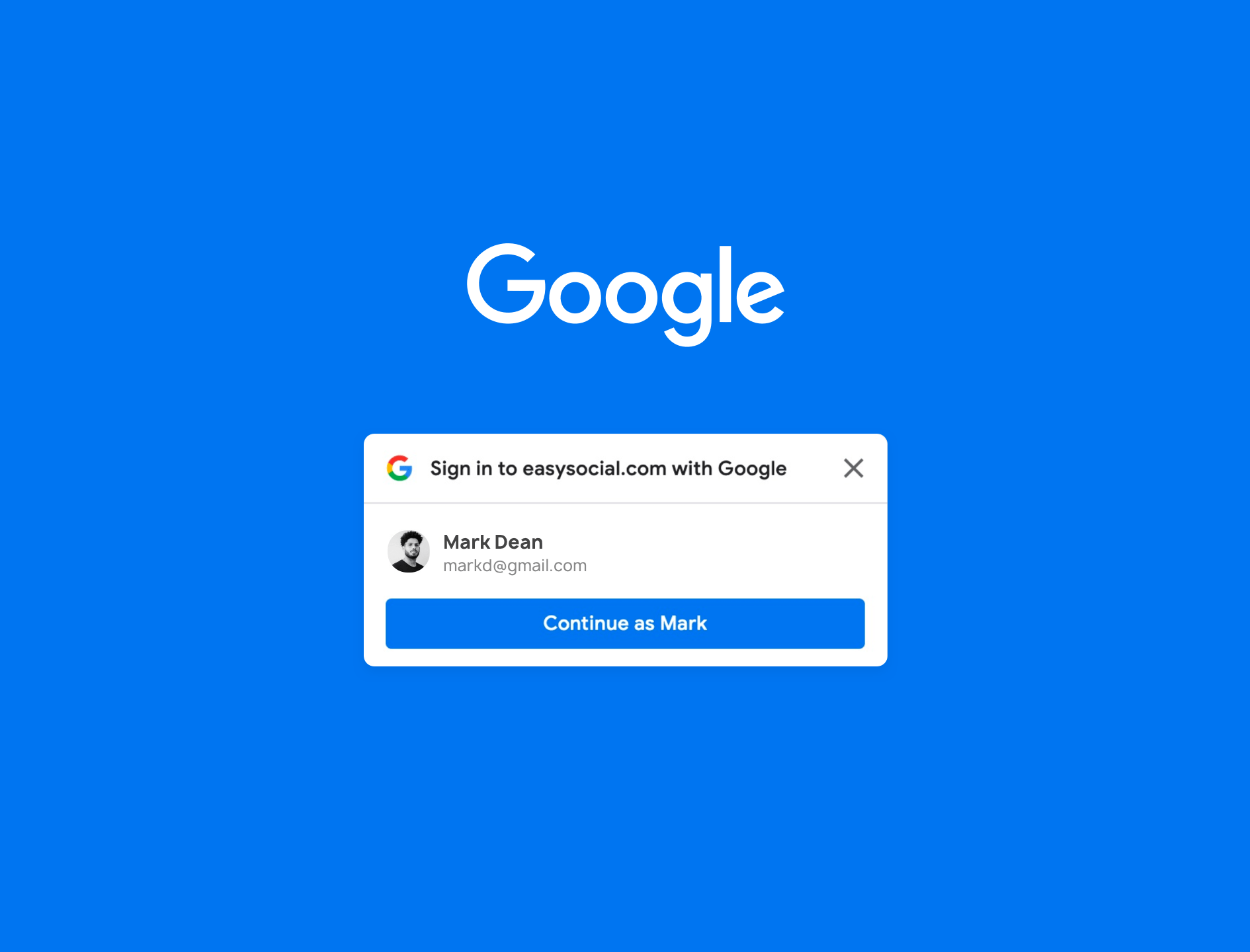
Google One Tap is a nifty little prompt which tries to get user to sign up on your site quickly with just a click of a button. If you have noticed on our site, there is a nice little banner at the top right corner of the screen and that is exactly what Google One Tap is all about.
We have rolled this out for a couple of weeks now and in comparison to Facebook & Github, Google One Tap produces 95% more sign-ups!
Availability
Google One Tap will be available starting today and will be on sale at the price of $59. For the next 3 days only (Up till 28th January 2021), you may use the coupon code GOOGLE to get 10% off the retail price.