Get Notified With OneSignal Web Push Notifications
It's Friday and i will share a little about Web Push Notifications for today's tutorial.
OneSignal is a a push notification provider, where it provides a simple interface to push notification for mobile, web and email. Letting content creators focus on quality user engagement instead of complex implementation. Currently, EasySocial, EasyBlog and Komento supports OneSignal web push notification. Yes, it can also be used for Android web push notification as well.
Setting up
Let's move on on how you can also get this setup on your site. First thing first, you'll need an account with OneSignal which you can easily sign up using an account from Github, Google or Facebook apart from the usual email registration. Simple, easy and fast!
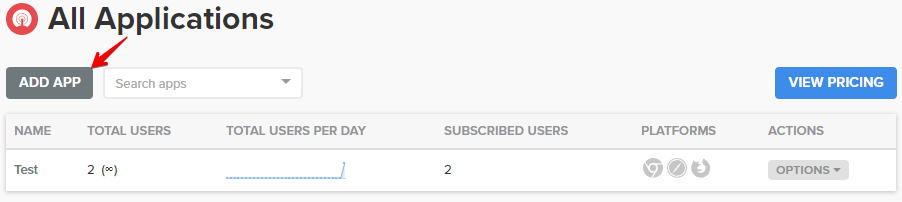
Now that you're done with that, you can now login and start creating web push notifications. Let's start with Google Chrome and Firefox. Login to your account, click on Add App and fill in your App Name.
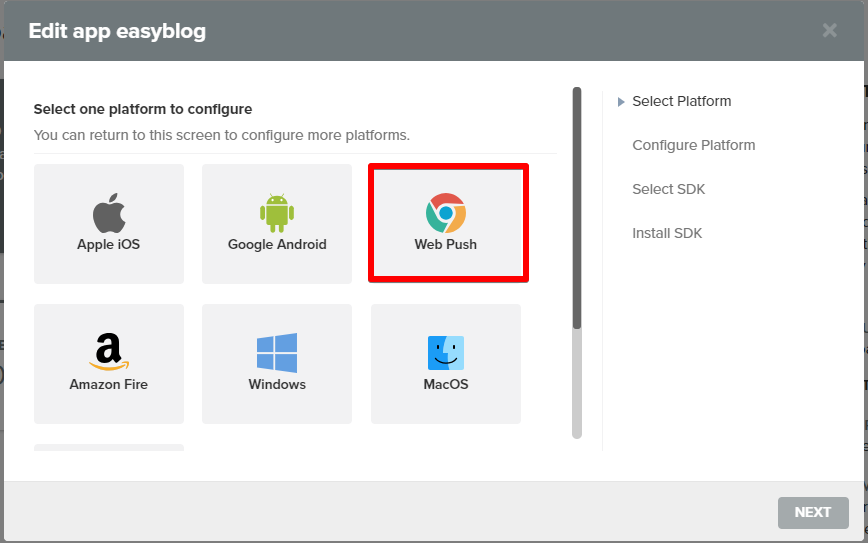
Choose Web Push and click Next.
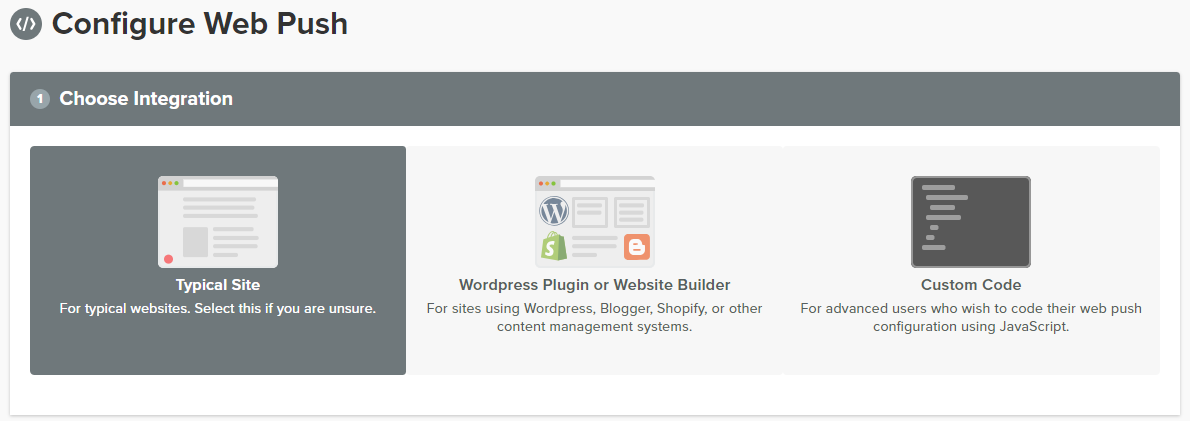
Make sure you choose Typical Site for the integration.
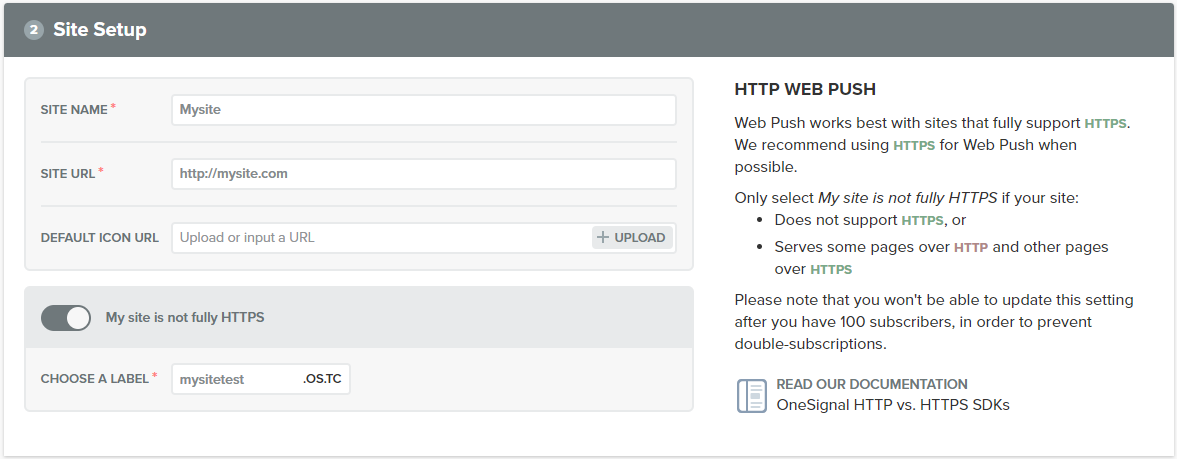
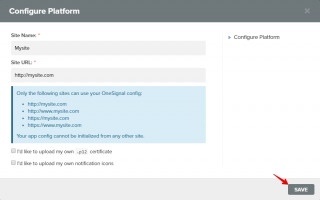
Proceed to Site Setup which you need to fill in your site name, site url, icon and label (enabled and choose a label if your site is not fully https).
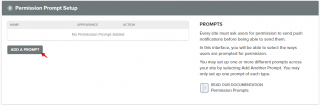
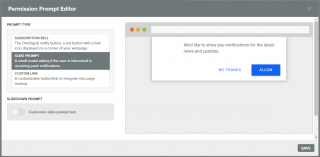
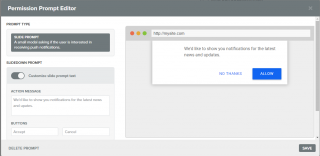
Permission prompt is where you can configure what kind of prompt you'd like to display for your site, whereas Permission Prompt Editor is where you can edit the text which will be displayed on the prompt.
You may skip some of other optional steps and hit Save then Finish. You managed to create an app for Chrome and Firefox browser.
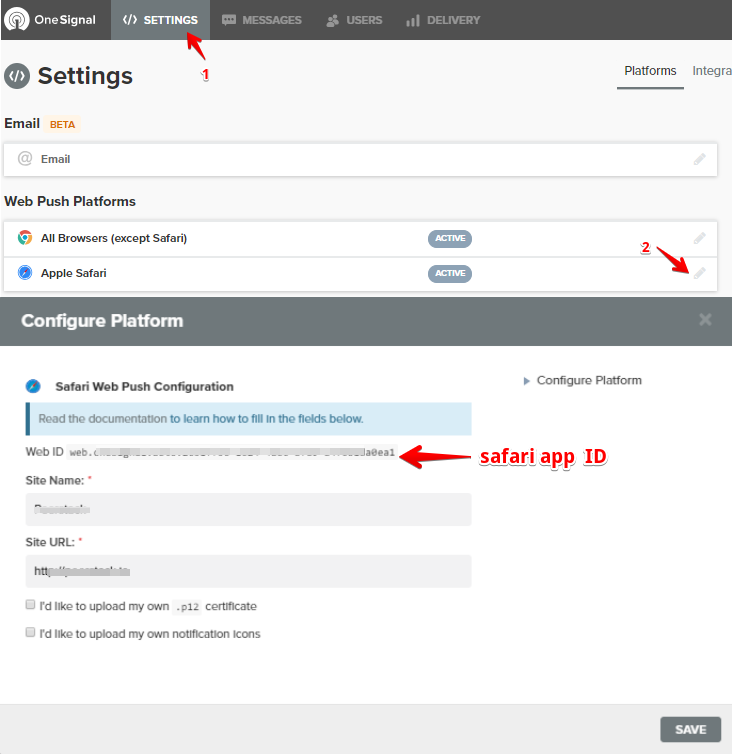
Let's move on to Safari setup. Go to Settings> Web Push Platforms where you can navigate in the toolbar. Then, click on the pencil icon beside the Apple Safari, fill in your site name and site url then hit Save. You're done!
For https Sites
If you're using https site, there are some additional steps that you need to do. Fret not, there's no coding involved.
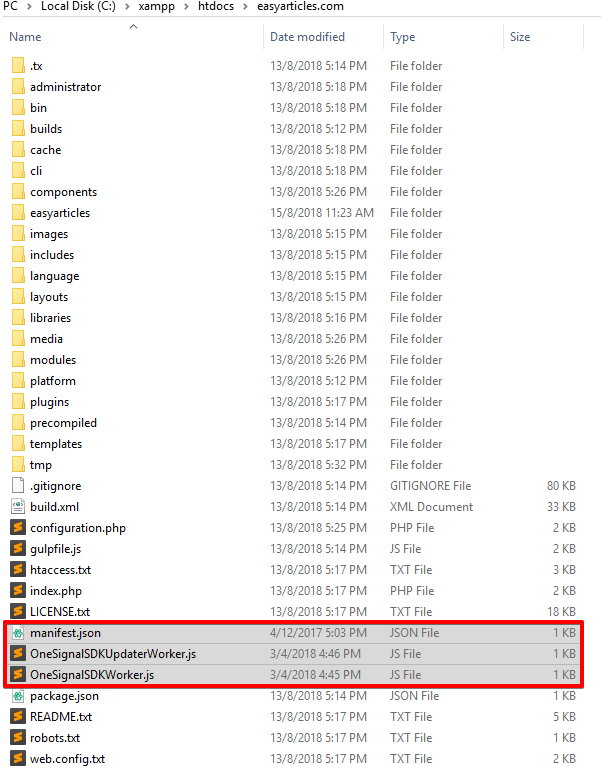
Download the zip file here and unzip the 3 files menifest.json, OneSignalSDKUpdaterWorker.js and OneSignalSDKWorker.js, then upload those files to the top-level root of your site directory.
Make sure the following URLs should be publicly accessible (change yoursite.com to your site's name):
- https://yoursite.com/manifest.json
- https://yoursite.com/OneSignalSDKWorker.js
- https://yoursite.com/OneSignalSDKUpdaterWorker.js
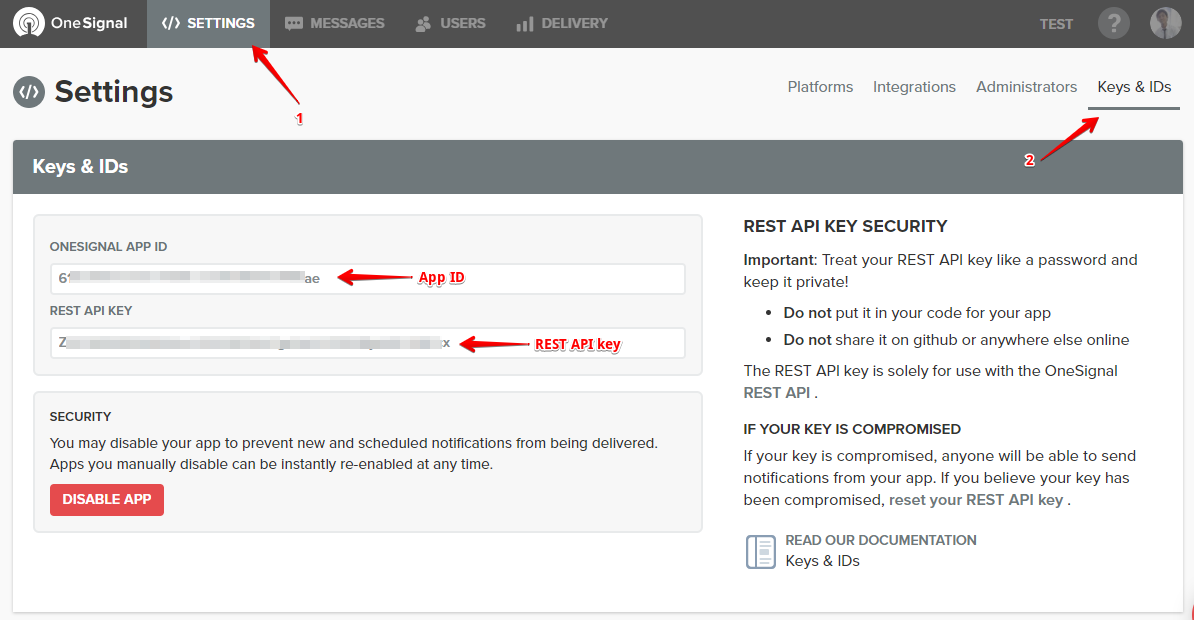
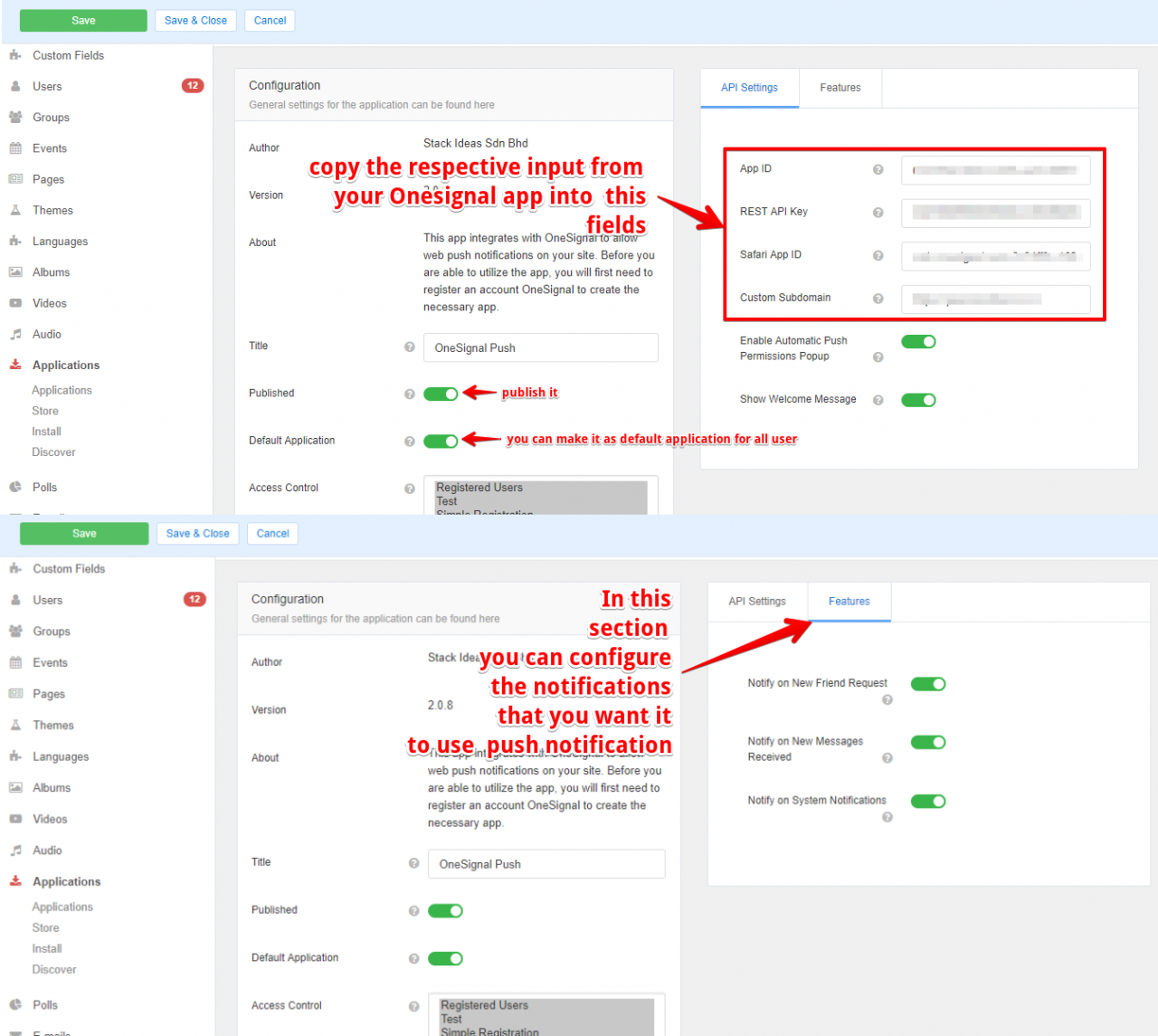
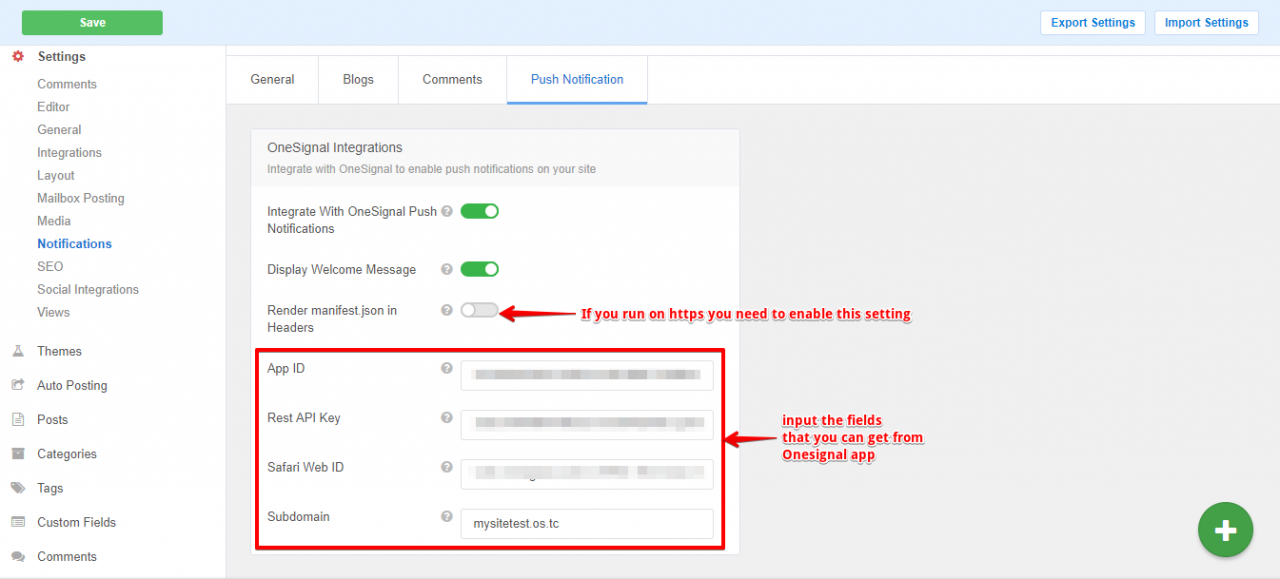
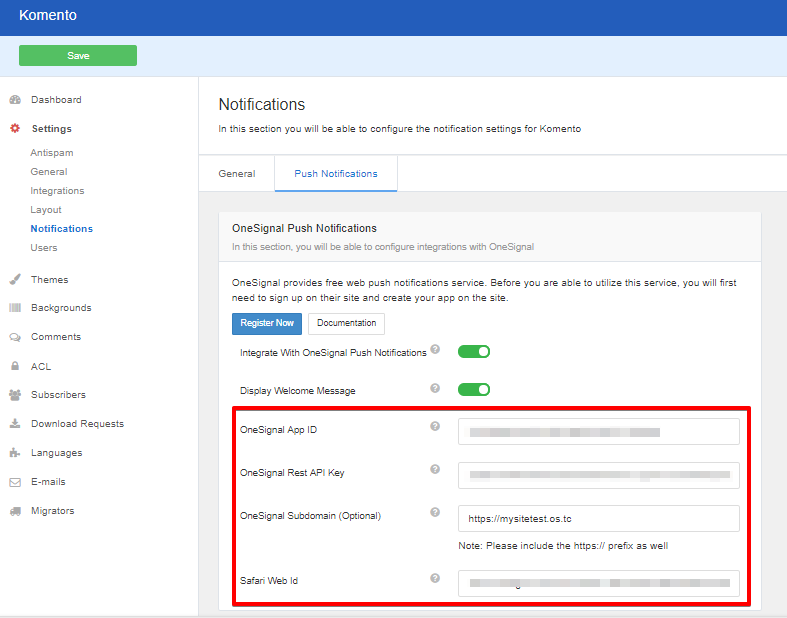
There is some information that you'll need to fill in for every component, configuration such as App ID, REST API Key, Safari App ID and Custom Subdomain (only for non https site). This information is made available from OneSignal app that you already configured earlier on.
For EasySocial
For EasySocial, you need to purchase and install (EasySocial back-end > Applications > Install) Web Push Notification in order to utilize it.
Go to Applications > Applications > OneSignal Push.
For EasyBlog
For EasyBlog, go to the Settings> Notifications> Push Notifications.
For Komento
For Komento, go to the Settings> Notifications> Push Notifications.
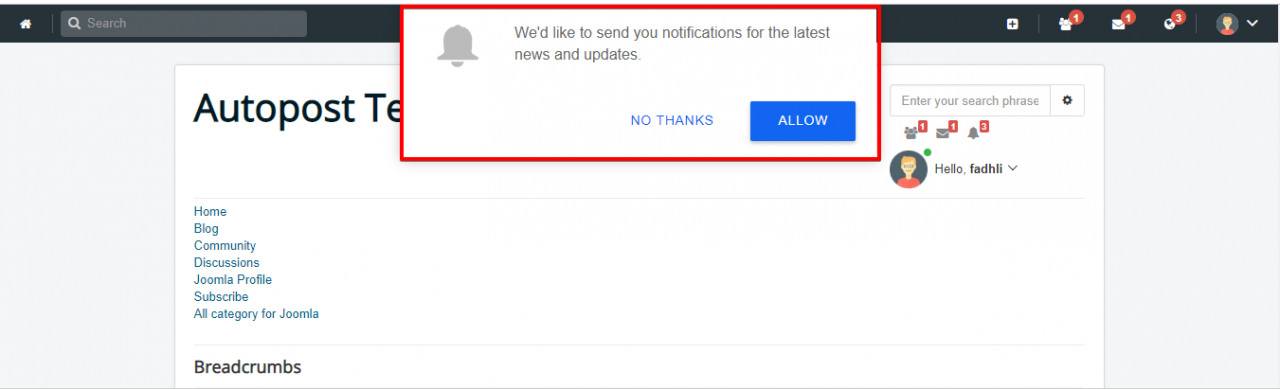
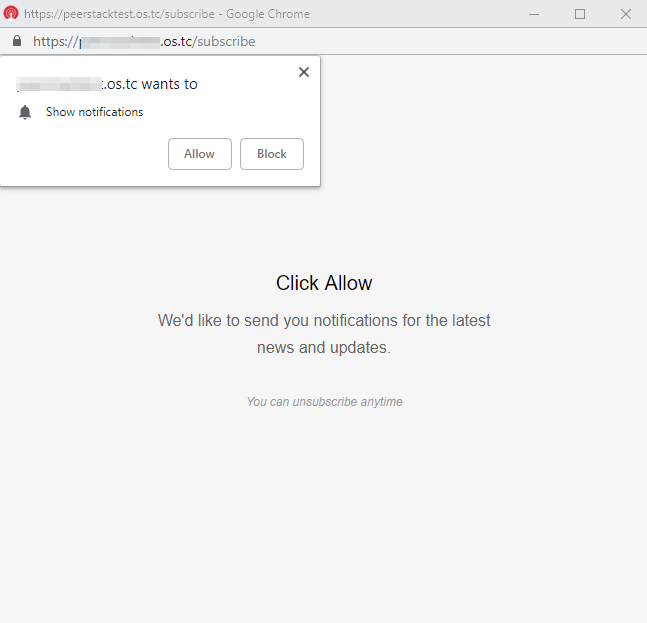
Great! You have successfully setup push notifications for your site. Now, it's time to do some testing. Access your site using the web browser with one of the component installed. For instance, EasyBlog page and make sure that you're not in Incognito Mode). There will a popup message and click Allow.
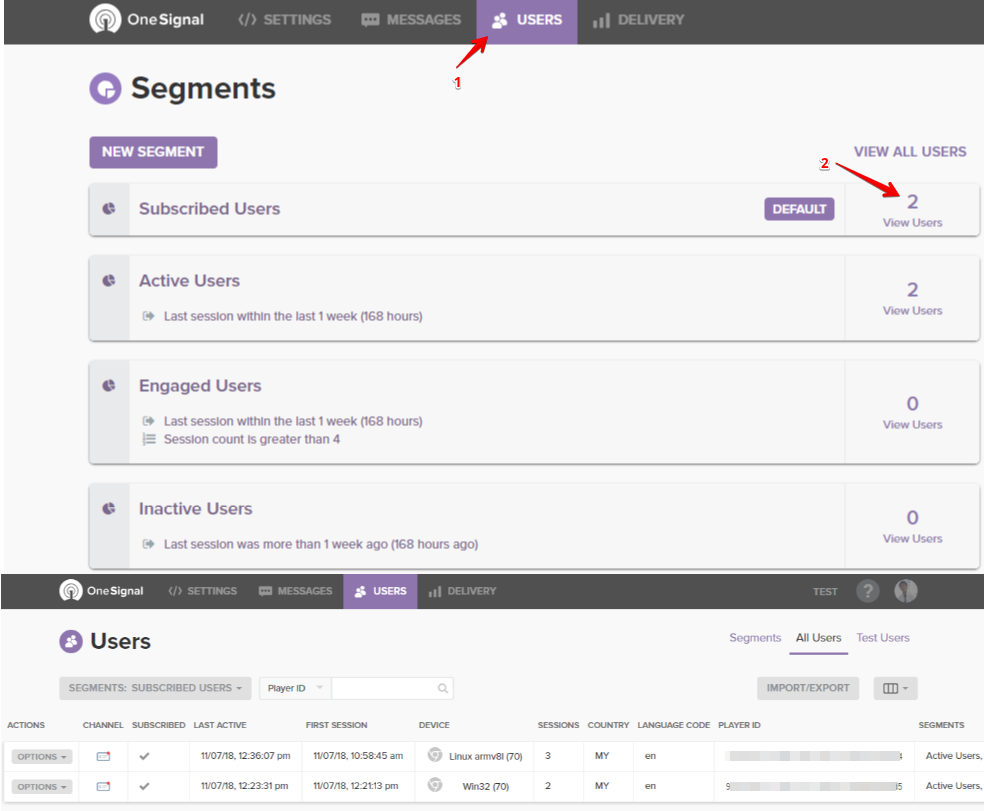
On OneSignal dashboard app, you can see if you already subscribed or how many users had subscribed to your site. Go to the Users tab > View All Users.
Deploy
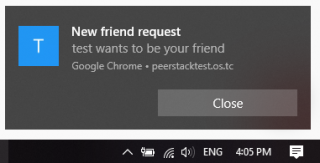
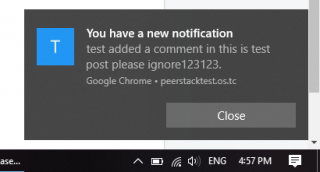
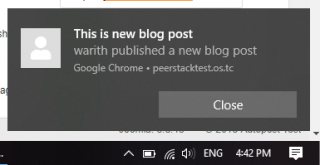
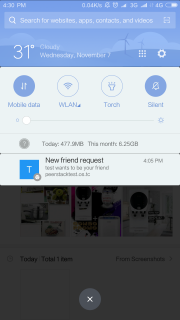
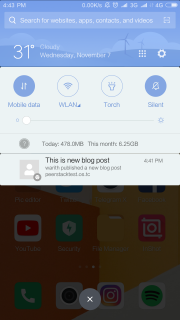
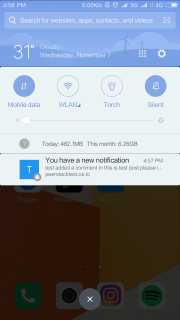
Finally, it's now ready to send out push notifications. Here are some examples on how it might look like: Friend request for EasySocial, a new blog post on EasyBlog, and a new comment on Joomla article via Komento.
Below is the example of Chrome web browser on desktop view:
Below is the example of an Android push notification:
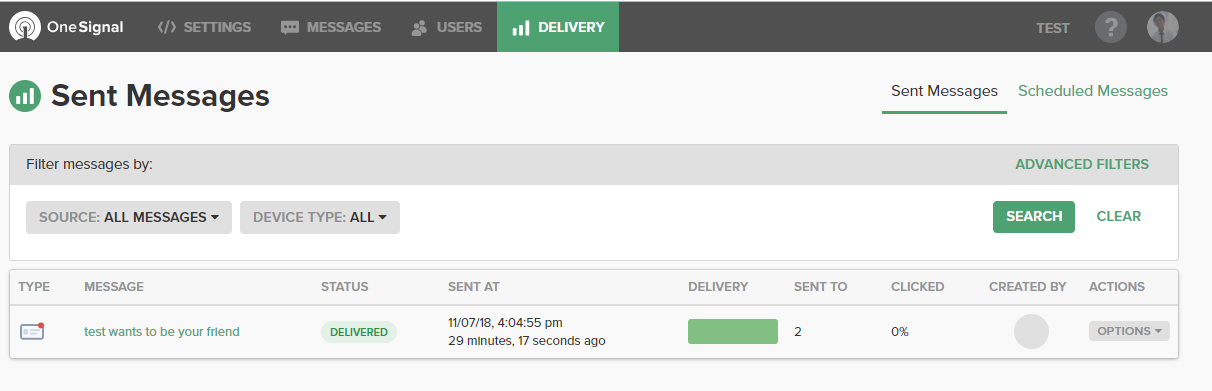
In OneSignal, you can also see messages that have been sent through web push notification. Go to the Delivery tab.
I hope today's tutorial is helpful for some. Otherwise, you can always contact us at our forums should you need any assistance at all. Happy weekend folks! :)